这周cfug的主题将会以flash form的介绍为主,大家如果对flash form有兴趣的话,可以多来噢,^_^,主要是会把cfmx7的参考翻译给大家了解,但我不是逐字翻译,荐于水准,我只把我看的懂得加以总结写给大家看,希望能来的朋友一起学习coldfusion7的魅力所在。
今天的主题是cfformitem添加文本,横线,图片及空白区域的介绍。
因为Flash form是不支持内嵌直接使用html布局,所以你必须使用cfformitem来在你的form中添加文本块,垂直及水平的直线,当然你也可以使用cfformitem的type=”spacer”来添加空间间隔,以达到你需要的布局效果。
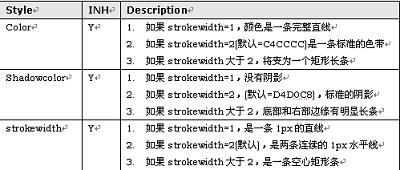
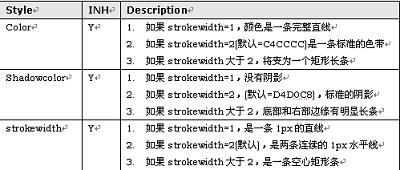
你可以使用cfformitem type=”hrule”或者type=”vrule”来对其进行水平和垂直横线的添加,更有趣的事你可以指定横线的厚度(strokewidth),颜色(color),及特有的阴影样式(shadowcolor)。下面是三个样式的清单:

Cfformitem中的type=spacer主要是用来在form中放置一个定义了height和weight的空白区域,需要注意的是这个tag的type是不允许使用style的,它主要是用于改进表单呈现的布局,帮助您控制表单规划。
Cfformitem中的type=text,是用于在form中插入纯文本信息而使用的,你可以使用style对其文本进行统一整体规划。
Cfformitem中的type=html,是用于在form中插入格式化文本信息,你可以插入基础的html标签文本,也可以插入使用了stlye设定的image标签,但有一点需要注意的是image的src连接,只支持jpg和swf的文件,而且不支持渐进式JPEG文件。
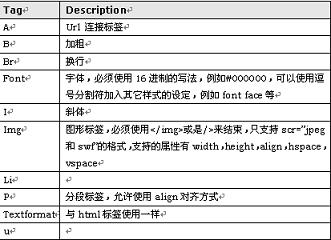
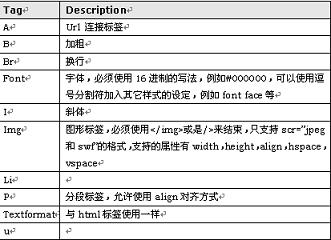
Type=Html中可以使用到的html标签有:

由于flash 动态显示的规则,为了确保image的显示正确,你必须指定cfformitem的width属性和height属性的值,或是使用cfformgroup包含,同样的,同一个cfformitem中的image总是显示在新的一行起,而不会和文本排在同一行,这就需要你用到cfformgroup来对整体布局规划。
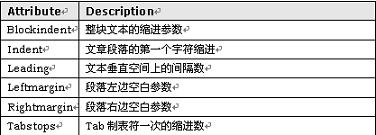
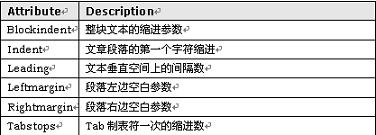
在cfformitem type=html的属性中textformat的是针对flash form的特别的标签,它具有如下的属性:

到此为止,关于cfformitem的介绍大概大家都了解了不少了吧,如果在翻译的过程文章有错的地方要及时通知我修正哦,因为偶得E文还不到那个水准,多多修改。