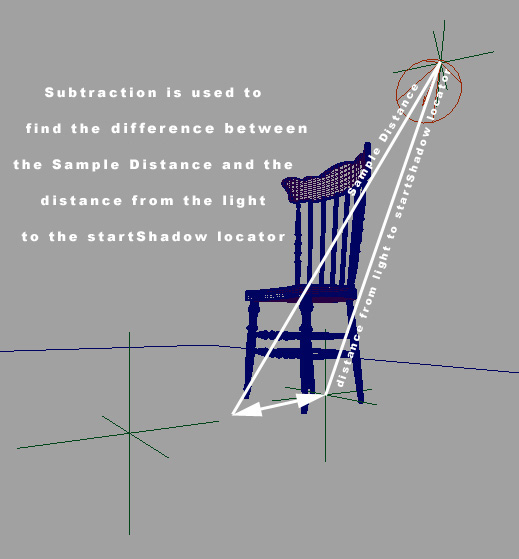
Section7 和 section5 的方法类似 , 我们用另一个 plusMinusAverage 节点来确定 Sample Distance 和聚光灯到 startShadow locator 的距离差 . 为方便起见 , 这个差值命名为 sample point difference.

Section8
上一步中得到的 sample point difference 是用来调整阴影的 . 如果这个值比较小 , 那么被渲染的点就离 startShadow locator 比较近 . 如果这个值比较大 , 那么被渲染的点就离 startShadow locator 比较远 .
但是这个 sample point difference 地值可以是从 0 到一个很大的数 . 这个无限的范围不太适合用于 Ramp 节点 .Ramp 节点适合于 0-1 的范围 . 为了解决这个问题 , 需要使用一些数学手段来把这个距离差值转化到 0-1 的范围内 .
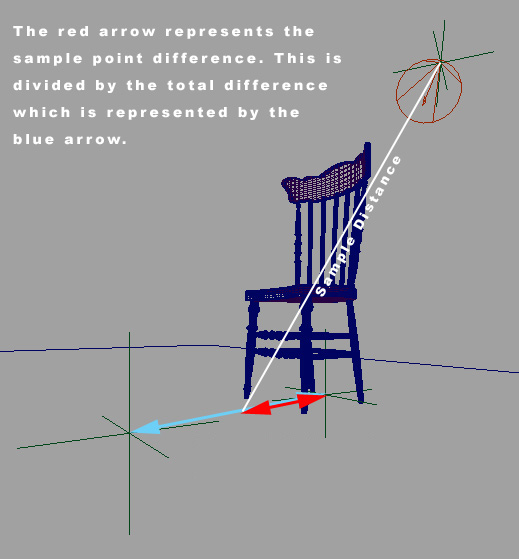
我们把 Section5 中得到的聚光灯到 startShadow locator 和 endShadow locator 的距离之差称为 total difference.
使用 Multiply Divid 节点 , 计算出 sample point difference 与 total difference 的比值 . 即 sample point difference 在 total difference 所占百分比 . 这样就把 sample point difference 转换到了 0-1 范围内 .
注意 : 对于位预 startShadow locator 与聚光灯之间和 endShadow locator 之外的点的返回值将不在 0-1 之间 . 我们将在下一个节点 Clamp 中调整 . 因此 locator 的位置并不需要十分精确的位于阴影开始和结束的地方 . 我们可以以后在做调整 .

Section9
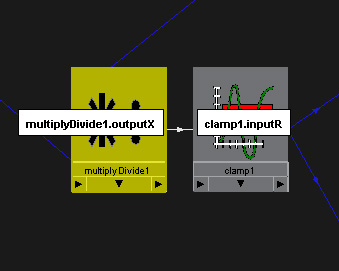
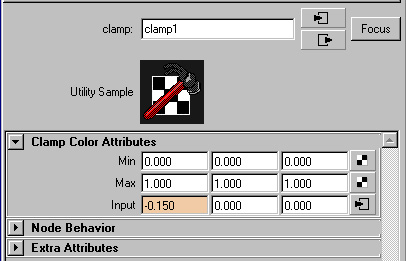
Clamp 节点能把输入值限制在一定范围内输出 .Multiply Divide 节点在被连接到 Ramp 节点的 vCoordinate 属性之前 , 将通过先 Clamp 节点来限制范围 .Clamp 的 Min 和 Max 分别设为 0 和 1. 这意味这从 Multiply Divide 节点过来的输入值在 0-1 之间的保持不变 . 小于 0 的按 0 输出 , 大于 1 的按 1 输出 .

注意 : 在 clamp 节点中只使用 x-channel. 这是因为距离这个属性是单值的 . 当输入的是 3 值类型的数据时 ( 例如颜色的 RGB 值 ) 就要用到其他的 channel.

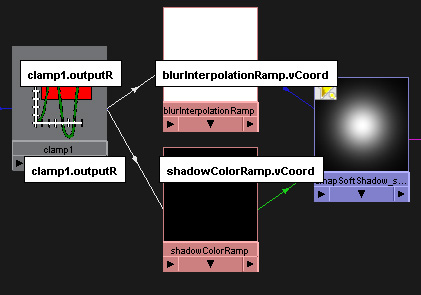
在这个渲染网络中 ,clamp 节点的输出值将连接到 Ramp 节点的 vCoordinate 属性上 .0 表示 vCoordinate 在底部 .1 表示 vCoordinate 在顶部 .

我们可以通过调整 ramp 的位置和数值来控制输出 . 最后 ramp 将连接到聚光灯的 Filter Size 和 Shadow Color 属性上 . 注意 : 如果输入的数据没有经过 clamp 节点 , 在 0-1 范围之外的数据将重复 coordinate 的值 . 会导致一些不可预料的结果 .( 如下图 )

Section10
最终将用 2 个 ramp 节点来控制 dmap shadow 的 Filter Size 和 the Shadow Color 属性 .
Filter Size 将影响 dmap shadow 的柔化和模糊效果 . 本例中它被 blurInterpolationRamp 节点控制 . 这个节点有两个 color entries. 在底部设为 2, 在顶部设为 32.
这意味着 Filter Size 的最小值为 2, 这个值用于渲染离 startShadow locator 最近的点 . 而最大值 32 将用于渲染离 endShadow locator 最近的点 . 这能给 dmap shadow 产生柔化的衰减效果 .
下图是将 Filter Size 设为 1 和不设置的比较 .

为了加强最终效果 , 我们把另一个 ramp 节点连接到 Shadow Color 属性上 . 这个 ramp 的两个 color entries 的值分别设为 0.5 和 -0.5. -0.5 将 startShadow locator 附近的阴影变暗 . 而 0.5 使 endShadow locator 附近的阴影变亮和透明 .

结论
以上例子证明了我们可以用一
