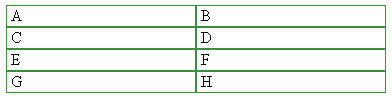
li实现表格的效果
<style>
ul{display:inline;}
li{
list-style-type:none;
float:left;
width:190px;
height:22px;
text-align:left;
text-indent:4px;
border:#3A8B3E 1px solid;
}
</style>
<ul>
<li>A</li>
<li>B</li>
<li>C</li>
<li>D</li>
<li>E</li>
<li>F</li>
<li>G</li>
<li>H</li>
</ul>
效果如下图:

css实现圆角表格的效果
<style type="text/css">
div#nifty{ margin: 0 10%;background: #9BD1FA}
p {padding:10px}
div.rtop, div.rbottom{display:block;background: #FFF}
div.rtop div, div.rbottom div{display:block;height: 1px;overflow: hidden; background: #9BD1FA}
div.r1{margin: 0 5px}
div.r2{margin: 0 3px}
div.r3{margin: 0 2px}
div.rtop div.r4, div.rbottom div.r4{margin: 0 1px;height: 2px}
</style>
<div id="nifty">
<div class="rtop"><div class="r1"></div><div class="r2"></div><div class="r3"></div><div class="r4"></div></div>
<p>Junstudio Blog</p>
<p>css实现圆角表格的效果</p>
<div class="rtop"><div class="r4"></div><div class="r3"></div><div class="r2"></div><div class="r1"></div></div>
</div>
效果如下图:

TABLE实现圆角表格的效果
<table cellpadding="0" cellspacing="0" border="0" width="282" align="center">
<tr style="height:1px;">
<td rowspan="4" width="1"></td>
<td rowspan="3" width="1"></td>
<td rowspan="2" width="1"></td>
<td width="2"></td>
<td bgcolor="#43B5C9"></td>
<td width="2"></td>
<td rowspan="2" width="1"></td>
<td rowspan="3" width="1"></td>
<td rowspan="4" width="1"></td>
</tr>
<tr style="height:1px;">
<td bgcolor="#43B5C9"></td>
<td bgcolor="#43B5C9"></td>
<td bgcolor="#43B5C9"></td>
</tr>
<tr style="height:1px;">
<td bgcolor="#43B5C9"></td>
<td colspan="3" bgcolor="#43B5C9"></td>
<td bgcolor="#43B5C9"></td>
</tr>
<tr style="height:2px;">
<td bgcolor="#43B5C9"></td>
<td colspan=5 bgcolor="#43B5C9"></td>
<td bgcolor="#43B5C9"></td>
</tr>
</table>
<table width="282" style="height:200px;" border="0" cellpadding="0" cellspacing="0" bgcolor="#43B5C9" align="center">
<tr>
<td>
<p>Junstudio Blog</p>
<p>TABLE实现圆角表格的效果</p>
</td>
</tr>
</table>
效果如下图: