步骤 1 利用圆角矩形工具绘制如下矩形。

步骤 2 在顶部状态栏选择“从形状中减去”,在如下位置建立一矩形。

步骤 3 在顶部状态栏选择“添加到形状”,在图形左上角绘制另一个矩形,使用直接选取工具( )将矩形一个节点按如下方式移动。
)将矩形一个节点按如下方式移动。

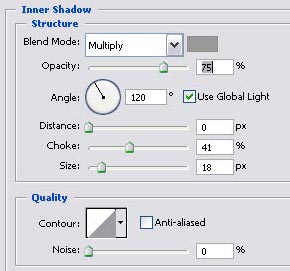
图层 >> 图层样式 >> 内阴影。

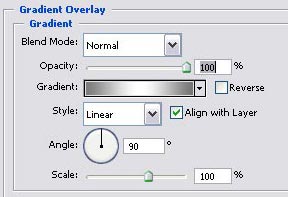
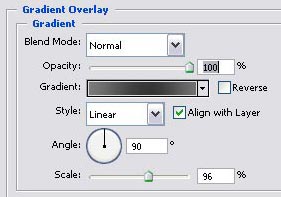
渐变叠加:

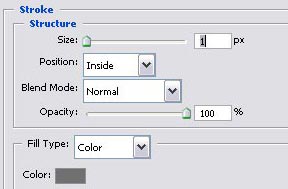
描边:

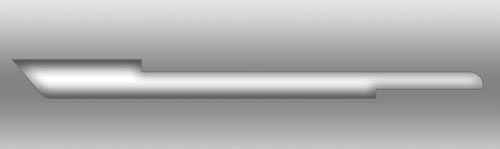
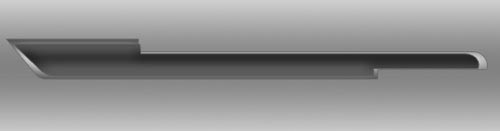
得到如下效果:

步骤 4 复制图层,并稍稍缩小,去除描边样式,并按下图设置“渐变叠加”样式。

渐变叠加:

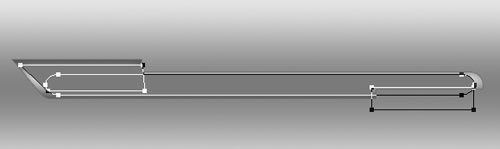
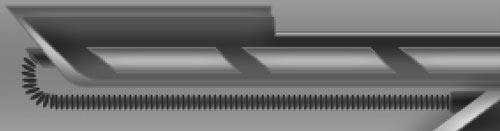
得到如下效果:

步骤 5 类似的创建右下角形状并按步骤 3设置图层样式。

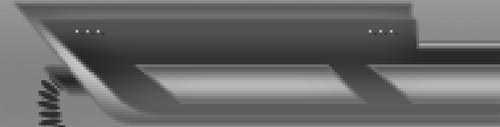
步骤 6 重复步骤 4 的方法得到如下图形。

步骤 7 创建一个矩形,按下 Ctrl+T,右键打开快捷菜单并选择“透视”,调节节点得到如下所示平行四边形,按步骤 3 设置图层样式。

步骤 8 复制多个平行四边形。

步骤 9 在如下位置绘制一矩形。

步骤 10 利用椭圆工具绘制一小椭圆形。

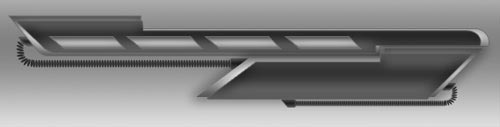
步骤 11 复制多个椭圆并按下图所示方法排列。


步骤 12 采用类似的方法完成另一边的制作。

步骤 13 创建新的图层,选择1像素笔刷,创建如下黑白小点。

步骤 14 合并所有图层,按下 Ctrl+L 打开色阶窗口,并按下图设置。

大功告成!

