作者:http://chouyu.com.cn/
这是一篇关于文字链接与按钮的分析。这里所说的“文字链接”是指那些点击后能打开一个界面的文字,他们只能打开一个界面,没有起其它功能。“按钮”是指具有表单提交、下载等功能的可点击的元素。实际上,这样的定义本身就是区分文字链接与按钮的一种观点。也是window图形用户界面的设计标准。而在网页上,这样的区分并不总是合适的。
在网页的设计中,经常会遇到这样的问题:“这是一个很重要的文字链接,我们是不是应该把它做成一个按钮,这样会更突出……”
关于按钮的问题,我曾经写了一篇《谁是按钮?它在干嘛?》,先简单复述一下:目前网页上普遍的有一些按钮并不是真正意义上的按钮,只是一个文字链接,我称他们为“伪按钮”。伪按钮不应该使用按钮的表现形式。
那篇文章里并没有给出一个更好的方法来表现伪按钮,现在,我不得不说,或许伪按钮还是要用按钮的形式来表现。
伪按钮需要存在
在现实生活中,电视遥控器上有按钮,门铃是按钮,手机上有按钮,您面前的电脑键盘上也是一大堆按钮。按钮清楚的告诉用户:“这个可以点击。”正是因为它表达的够清楚,所以在电脑的图形用户界面中也模仿现实的样子,出现了按钮。按钮最本质的含义是“可点击”,而点击后的效果则是后来被设计师强行赋予的。也就是说,我们完全可以说,按钮并不意味着将要提交什么表单。这样说来,将一个很重要的文字链接表现为按钮似乎也没什么不对的。
一个网页不能期望着自己的用户象使用word软件那样熟悉自己的网页,网页设计面临的总是比较“新手”的用户,绝大多数页面对于用户来说都是陌生的,在面对一个陌生的页面时,一个斗大的按钮无疑是一盏指路的明灯。
没有其他的表现方式,伪按钮还只能是按钮的样子
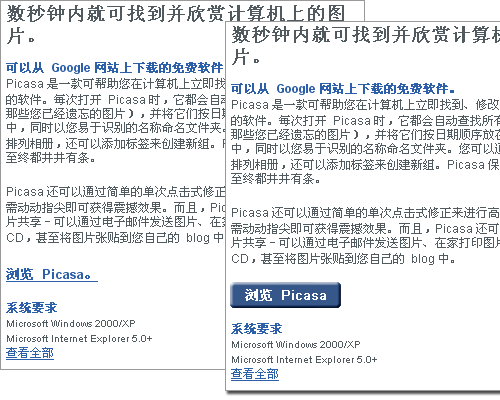
一行带下划线的蓝色文字也表示可点击,但是,如果把他们做成按钮会更突出、更抢眼。

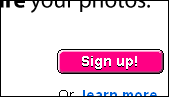
显然,把这个文字链接改成按钮后,在页面上会更突出。但是google却没有这样做,实际上,google的网页上根本没有伪按钮,他们不会把一个文字链接化妆成按钮来引导用户。而这种做法显然不能满足大多数网站的需求。即使是象flickr这样设计的很精良的网站也需要下图这样的伪按钮:

或许可以把文字链接图形化?但是图形化后又很容易被误认为是广告。
由于找不到一种比按钮形式更好的表达方式表示“可点击”,伪按钮还只能是按钮的样子。而伪按钮的存在违背了图形用户界面的设计标准。
