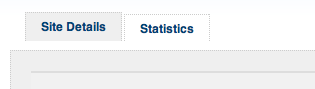
在如今的网页设计中,Tab标签切换的应用已经是非常的广泛,基本在每个网站中都有这样的效果被应用到前台的设计中去,来完成之前无法完成的任务。所以,Tab标签的设计也就成了一个不可小觑的工作流程,在浏览一个网站时,看到了他们的Tab标签制作的导航菜单效果,但却是没有达到该有的效果,反而增加了用户浏览的困惑,该站的Tab标签效果如下图:

那么,通过这个效果图,你可以确定我的当前操作状态是在哪个标签下吗?Site Details还是Statistics?显然,功能实现了,但效果失败了。
你可以说是在Site Details标签的激活状态,因为,Site Details标签的box显然更大些,并且其背景颜色正好跟底部横向条的颜色一致;你也可以认为当前是在Statistics标签的激活状态,因为乍一看,Statistics标签跟中间的白色间隔条是很一致的;两者皆有可能,那用户就要迷惑了,迷惑也就导致了错误的体验,降低了可用性。
Tab标签切换的应用之所以越来越广泛,主要是它可以有效地对页面内容进行合理准确的导航,告之用户他当前页面的操作状态。Tab标签不仅感官上给人舒服易操作的印象,也完全跟我们日常生活中使用的文件夹标签一样,所以更容易让用户接受。
这里分5步简单地罗列出了制作一套完整的Tab标签的全过程:
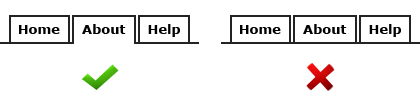
1,将激活状态下的标签跟内容紧密联系
在开始提到的那个效果中,我当前的浏览状态是Site Details标签内容,但是,由于设计的疏忽导致Site Details标签跟下面的内容产生了一个白色的间距,从而使其功能产生了歧义,效果也是失色很多。所以,激活状态下的标签一定要跟其对应的内容很好的结合起来。

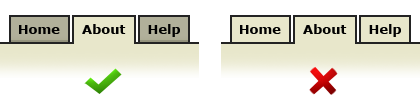
2,确保其他标签(未处在激活状态的)跟当前标签样式的不同
要做到这一点并不难,你可以通过修改其他标签样式的颜色、边框、背景等等属性,来达到跟当前标签的不同,从而,明确地告之用户他当前的操作状态。你一可以通过背景图片的方法对其他标签样式进行伪3D的效果修饰,或是加深颜色制造阴影等等,方法多种多样。

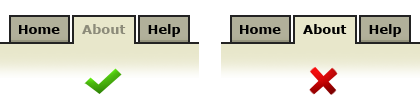
3,改变激活状态下标签的字体颜色
改变激活状态下标签的字体颜色,使其效果跟其他标签完全不同,从而在视觉上产生强烈的反差,如此设计的好处之一就是,可以让用户一目了然地看清楚,除了当前状态之外,还可以进行哪些内容的操作,方便用户操作切换。

4,Tab标签链接区域的界限跨度
将整个Tab标签链接区域的宽度和高度全部进行link设置,不要只是对链接文本进行小区域的修饰,这样不但降低了页面的易操作性,而且在视觉上也是一个很大的问题。所以,在对Tab的anchor锚点进行设置时,尽量做到填充整体Tab标签的全部区域,你可以通过对CSS样式中的padding属性设置实现。

5,确保每个页面都有激活状态的标签
当用户第一次进入你的网站或是某个页面时,首先,他们将会注意下网站的Tab标签状态,判断当前的Tab标签是否和自己查找的内容一致。尤其对于通过搜索引擎进入到网站中某一页面的用户来说,这个功能尤其重要。页面中适当位置的Tab标签,就像一面旗帜,指引和引导用户准确地进行页面操作。
所以,在对你的网站设计Tab标签切换的效果时,不妨参考本文为你罗列出来的几个简单的注意事项,把Tab标签的操作效果设计的更合理。
