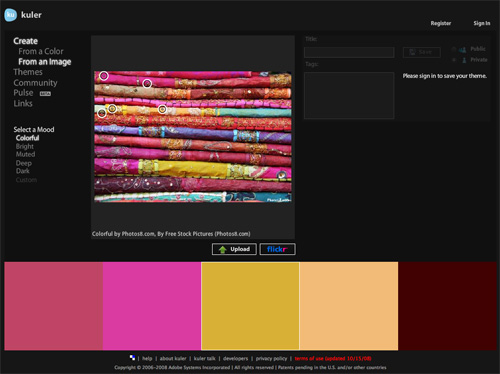
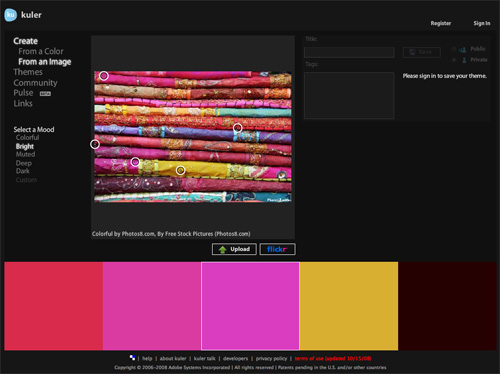
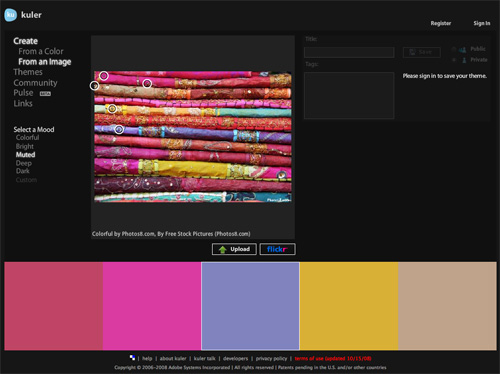
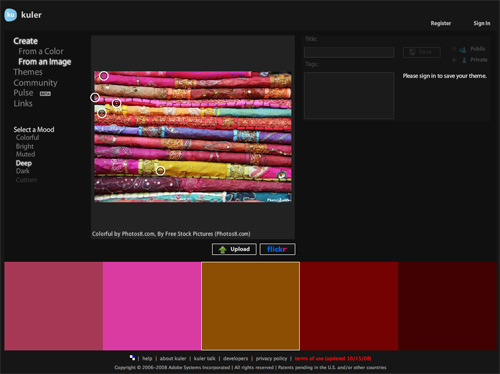
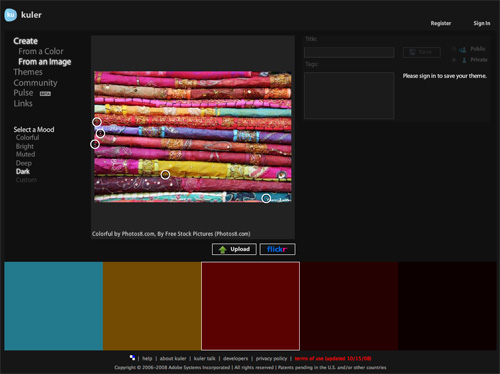
以下是Kuler给我们的基于这张图片的五种配色方案:

彩色

亮色

柔和色

深色

暗色
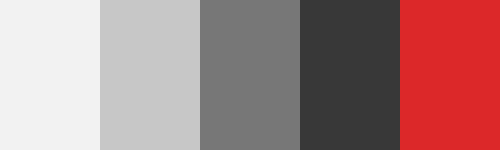
下图是基于同一张图片使用Photoshop得到的配色方案:

正如你所看到的,使用Photoshop得到的版本和Kuler提供的版本完全不同,但是以上的所有配色方案都具有视觉上的吸引力。这里的Photoshop版本了比上例用了更长的时间,部分原因图像颜色的多样性。
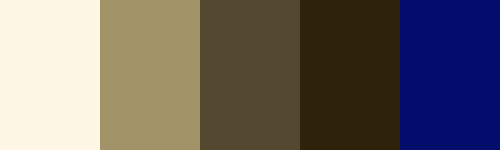
最简单的配色方案
正如我们前面提到的那样,在别的中性色调色板中添加强调亮色是创建配色方案的最简单方法。运用这种方法也可以创造出最引人注目的视觉效果。如果你对自己在创建自定义配色方案的技术方面没有自信的话,可以先从这种类型的调色板开始。
这里有几个例子可以让你理解我刚刚说的内容:





这里可以看到如何使用棕色,而不是灰色使整个方案看起来更偏向于暖色,即使在用蓝色来强调的时候。
在这种类型的方案中,可以使用任何颜色的色调代替灰色或者棕色,只需要保持接近灰色的范围内就可以得到最简单的结果。作为一般规则,冷灰色和纯灰色对于现代设计是最好的选择。在传统的设计中,偏向暖色的灰色和棕色搭配在一起看起来更好。
有多少种颜色?
您会注意到本文通篇使用的配色方案只有五种不同的颜色。五是一个很好的数字,它为这里的概念图解提供了许多的选择,同时,在设计中它也是一个可行的数字。当然在你自己的方案中可以任意选择更多或者更少的颜色。

绝大多数网站可能只在其设计使用3种颜色。甚至有一些只使用2个。而有些可能使用8种或10种,这相对于仅使用少量颜色的网站来说难度更大。通过实验决定在你的设计中使用多少颜色。但是你可能希望从五种颜色的调色板开始,然后在设计的过程中决定是增加还是减少颜色以达到最合适的状态。
添加一种颜色最简单的方法是立足于已有的传统配色方案,然后基于这些配色方案来开始工作。这至少给你一个方向定位,直到有其他的颜色可以考虑。
配色方案精美的10大网站
为了给你更多的灵感,这里有10个具有完美配色方案的网站可以参考。下面的一些配色方案可能乍眼看起来有些奇怪,但是可以参考他们是如何使用极尽可能广范围的配色方案来展现的。
