这个教程将学习如何运用 AS 3.0的 TransitionManager类制作动画。
演示:
TransitionManager 类让你应用不同的动画效果到影片剪辑。整体来说,有十个不同的动画可以用。这些是:遮帘过渡、淡化过渡、飞行过渡、光圈过渡、相片过渡, 像素溶解过渡,挤压过渡、旋转过渡、划入/划出和缩放过渡。
1、新Flash文件,设置宽、高为:700 × 400 ,背景颜色任意。
2、导入一张 100 × 100的图片到舞台。
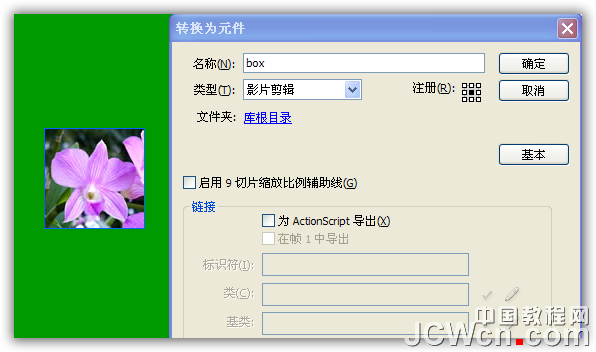
3、右键单击图片,转换成影片剪辑。命名为 " box " 设定注册点到中心。图1:

4、选中box,按住Ctrl键拖动进行复制操作,复制出10个影片剪辑。图2:

5、在属性面板中分别为实例命名 “box1″, “box2″, box3″, … , “box10″。图3:

6、新建as层,选中第1帧,打开动作面板,输入代码:
//We need for the animations
import fl.transitions.*;
import fl.transitions.easing.*;
//This array will store all the transitions
var transitions:Array = new Array();
//Add MOUSE_OVER handlers to each box
box1.addEventListener (MouseEvent.MOUSE_OVER, mouseOverBox);
box2.addEventListener (MouseEvent.MOUSE_OVER, mouseOverBox);
box3.addEventListener (MouseEvent.MOUSE_OVER, mouseOverBox);
box4.addEventListener (MouseEvent.MOUSE_OVER, mouseOverBox);
box5.addEventListener (MouseEvent.MOUSE_OVER, mouseOverBox);
box6.addEventListener (MouseEvent.MOUSE_OVER, mouseOverBox);
box7.addEventListener (MouseEvent.MOUSE_OVER, mouseOverBox);
box8.addEventListener (MouseEvent.MOUSE_OVER, mouseOverBox);
box9.addEventListener (MouseEvent.MOUSE_OVER, mouseOverBox);
box10.addEventListener (MouseEvent.MOUSE_OVER, mouseOverBox);
//Assign a different transition to each box
box1.transition = Blinds;
box2.transition = Fade;
box3.transition = Fly;
box4.transition = Iris;
box5.transition = Photo;
box6.transition = Rotate;
box7.transition = Squeeze;
box8.transition = Wipe;
box9.transition = PixelDissolve;
box10.transition = Zoom;
//This function is called everytime the mouse moves over a box
function mouseOverBox (e:Event):void {
//Store the selected box in a local variable
var selectedBox:MovieClip = MovieClip(e.target);
//Remove the event listener (the user can’t stop the animation once started)
selectedBox.removeEventListener (MouseEvent.MOUSE_OVER, mouseOverBox);
/*
Start a new transition with the following parametes
type: We use a transition type that is defined for each box
direction: The direction of the animation (Transition.OUT is the second option)
duration: Duration of the animation in seconds
easing: The type of easing applied to the animation
shape: A mask shape. Applies only when using the "Iris" transition
*/
var myTransitionManager:TransitionManager = new TransitionManager(selectedBox);
myTransitionManager.startTransition ({type:selectedBox.transition,
direction:Transition.IN, duration:1, easing:Regular.easeOut, shape:Iris.CIRCLE});
//Add the transition to an array, so it won’t get garbage collected
transitions.push(myTransitionManager);
//Add a listener that calls the function animationComplete, when the animation is finished
myTransitionManager.addEventListener ("allTransitionsInDone", animationComplete);
}
//This function is called when a box animation is complete
function animationComplete (e:Event):void {
//Start listening for the MOUSE_OVER again
e.target.content.addEventListener (MouseEvent.MOUSE_OVER, mouseOverBox);
}
7、好了,测试你的影片吧!
