本文给网页设计师以及新手提供了10个简易的教程,以帮助他们使用jQuery来实现Javascript效果。假如你不知道jQuery的话,我这 里稍稍做一个简单介绍。它是一个“编写简单,功能强大”(write less, do more)的Javascipt库。它提供许多Ajax和Javascript功能,你可以用它来增强用户体验,以及让代码更易阅读。因为这些教程主要关注以jQuery,所以在CSS细节上我不会做过多纠缠。
注意:本文所使用的jQuery版本是1.2.3
查 看文章中jQuery实例
下载实例代码(ZIP格式)
jQuery的工作原理。
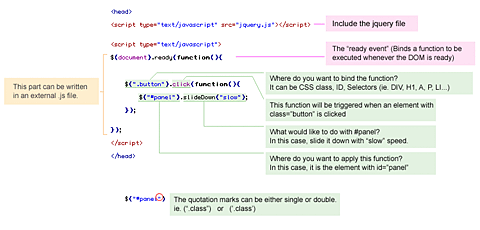
首先,你需要下载一份jQuery, 然后将它添加到你的html页面中(最好是在<head>标签内)。然后你需要写一些函数告诉jQuery该做什么。下面这张图详细解释了 jQuery的工作原理。

如果获取页面元素?
编写jQuery函数比较简单(这要感谢jQuery完善的文档)。学习jQuery的关键点就 在于对你需要添加效果的页面元素进行定位。
- $(“#header”)等同于获取id为header的页面元素
- $(“h3″)等同于获取所<h3>的页面元素。
- $(“div#content .photo”)等同于获取所有嵌套在 <div id=”content”>中,class为“photo”的元素
- $(“ul li”) 等同于获取所有嵌套在<ul中的 <li> 元素
- $(“ul li:first”)等于获取<ul>元素内第一个节点的<li> 元素。
1. 简易下拉面板
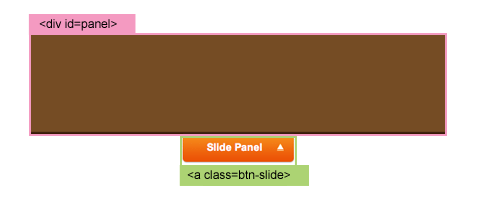
首先,让我们来学习制作一个简易的下拉面板。你可能已经见过许多下拉面板,在上面你只需要点击链接,页面就会出现一个下拉面板。(看实例效果)

当点击一个带有class=”btn-slide”的元素时,jQuery就会对 <div id=”panel”> 元素进行展收操作(slideToggle)(展开或者收起),并且给<a class=”btn-slide”>元素添加一个class=”active”的属性。然后.active的class就会改变箭头的背景位置(通过CSS实现)
$(document).ready(function(){
$(“.btn-slide”).click(function(){
$(“#panel”).slideToggle(“slow”);
$(this).toggleClass(“active”);
});
});
2. 简单的消失效果
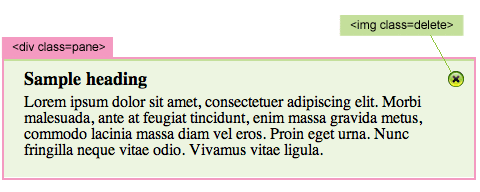
这个例子向你演示当用户点击图片按钮时,如何让某些元素消失。(查看实例效果)

当点击<img>时,jQuery会首先寻找 <div class=”pane”>的父元素,然后用缓慢的速度将父元素opacity设置为透明效果,达到隐藏效果
$(document).ready(function(){
$(“.pane .delete”).click(function(){
$(this).parents(“.pane”).animate({ opacity: “hide” }, “slow”);
});
});
3 连续转变效果
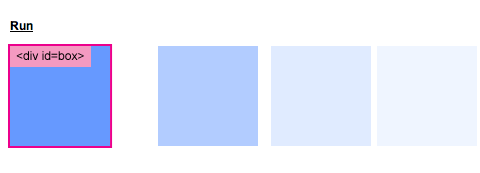
现在让我们见识见识jQuery的连锁转变(chainability)的能力。只需用几行代码,我就可以让方框到处乱飞,而且带有缩放和淡出的效 果。(查看实例效果)

第1行:当用户点击<a>
第2行:将<div id=”box”>的 opacity值动态改变到0.1,然后left属性改变到400px,整个动画时间为1200(毫秒)
第3行:然后慢速将<div id=”box”>的opacity改变到0.4, top改变到160px, height改变到20, width改变到20,
第4行:然后慢速将该元素的效果过度到 opacity=1, left=0, height=100, width=100,
第5行:将其效果过度到 opacity=1, left=0, height=100, width=100。
第6行:接下来快速将该元素的top设置为0(归位)
第7行:将该元素向上滑动隐藏
第8行:将该元素向下滑动显示,速度为慢速
第9行:返回false,防止浏览器跳到链接的锚记位置(link anchor)
$(document).ready(function(){
$(“.run”).click(function(){
$(“#box”).animate({opacity: “0.1″, left: “+=400″}, 1200)
.animate({opacity: “0.4″, top: “+=160″, height: “20″, width: “20″}, “slow”)
.animate({opacity: “1″, left: “0″, height: “100″, width: “100″}, “slow”)
.animate({top: “0″}, “fast”)
.slideUp()
.slideDown(“slow”)
return false;
});
});
