4a.手风琴式的折叠面板#1
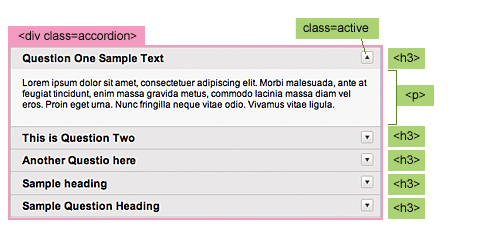
下面是手风琴式的折叠面板(accordion)实例。(查看实例效果)

第一行代码会为<div> 元素中的第一个<H3>元素添加一个active的class(这个active的class会改变箭头图标的背景位置)。第二行会隐藏<div>中除第一外的所有<p>元素。当<h3> 元素被人点击时,他会将下一个<P>元素下拉显示,然后收起所有兄弟节点的内容,接着添加属性class=“active” 。
$(document).ready(function(){
$(“.accordion h3:first”).addClass(“active”);
$(“.accordion p:not(:first)”).hide();
$(“.accordion h3″).click(function(){
$(this).next(“p”).slideToggle(“slow”)
.siblings(“p:visible”).slideUp(“slow”);
$(this).toggleClass(“active”);
$(this).siblings(“h3″).removeClass(“active”);
});
});
4b. 手风琴式的折叠面板#2
本例与上个例子非常类似,但是你可以指定哪个面板下面的内容是默认显示的。(查看实例效果)。
在CSS样式表中,将.accordion p设置为display:none。现在假设你想页面载入时,默认打开第三个面板的内容。你可以写成 $(“.accordion2 p”).eq(2).show(),注意这里标数是从0开始的。
$(document).ready(function(){
$(“.accordion2 h3″).eq(2).addClass(“active”);
$(“.accordion2 p”).eq(2).show();
$(“.accordion2 h3″).click(function(){
$(this).next(“p”).slideToggle(“slow”)
.siblings(“p:visible”).slideUp(“slow”);
$(this).toggleClass(“active”);
$(this).siblings(“h3″).removeClass(“active”);
});
});
5a.动画悬停效果#1
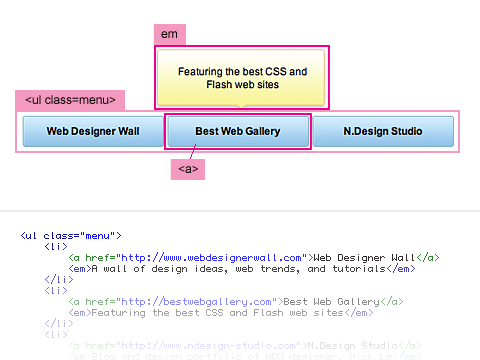
这里这个例子将会教你制作一个带有淡出和淡入效果的鼠标悬停效果。(查看例子实际效果)

当鼠标悬停的在菜单链接之上时,他会找到下一个<em>元素,然后对opacity和top位置进行动画效果处理。
$(document).ready(function(){
$(“.menu a”).hover(function() {
$(this).next(“em”).animate({opacity: “show”, top: “-75″}, “slow”);
}, function() {
$(this).next(“em”).animate({opacity: “hide”, top: “-85″}, “fast”);
});
});
5b. 动画悬停效果#2
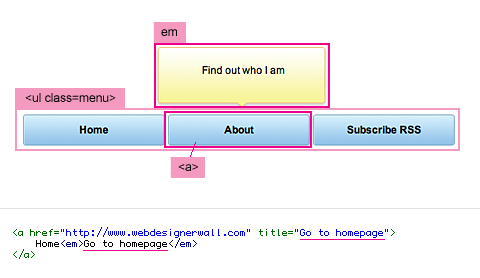
这个例子将会获取菜单链接的标题属性,并将其保存在一个变量中,然后将它添加到<em>标签中。(查看实例效果)

第一行代码将会给菜单的<a>元素后面附加一个空的<em>元素。
当鼠标悬停在链接上时,程序会获取链接的标题属性,然后将其保存到在变量”hoverText”中,接着将 <em>文本内容设置成hoverText’变量中的值。
$(document).ready(function(){
$(“.menu2 a”).append(“<em></em>”);
$(“.menu2 a”).hover(function() {
$(this).find(“em”).animate({opacity: “show”, top: “-75″}, “slow”);
var hoverText = $(this).attr(“title”);
$(this).find(“em”).text(hoverText);
}, function() {
$(this).find(“em”).animate({opacity: “hide”, top: “-85″}, “fast”);
});
});
