6.让整个元素块可以点击
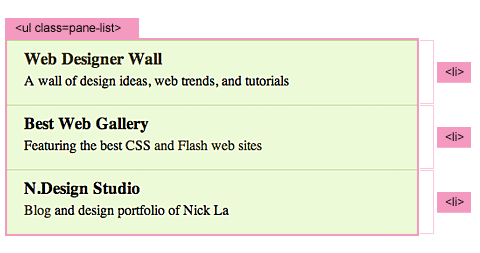
这里这个例子将教你如何让整个块元素都可以点击,实现这个页面中侧边栏标签的效果。(查看实例效果)

假设你有一个<ul>的列表,其class为”pane-list”,现在你想让嵌套在其中的所有<li>可以点击(整个元素块),你可以设置给 “.pane-list li”设置一个点击函数。当它点击是,这个函数会寻找<a>元素,然后将浏览器转跳到链接 href 属性所对应的地址。
$(document).ready(function(){
$(“.pane-list li”).click(function(){
window.location=$(this).find(“a”).attr(“href”); return false;
});
});
7. 可折叠的面板
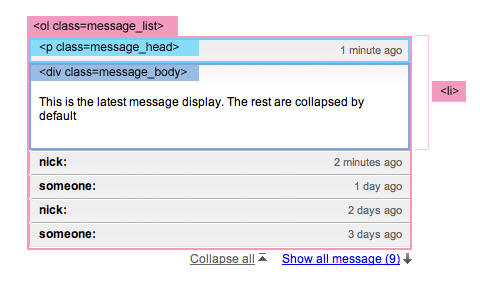
让我们结合之前几个例子的技巧,然后制作一个可折叠的面板(类似Gmail收件箱的面板)。注意,我用到了本网站留言列表和 Next2Friends信息收件 箱中所用到的同一技巧。(演示实例)

第1行:将<div>中的所有元素隐藏,第一个除外
第2行:将第五个后面的所有<li>元素隐藏
第3部分:当用户点击 <p> 时,对下一个<div class=”message_body”>进行下拉显示操作。
第4部分:<a>点击是,将所有<div class=”message_body”>元素折叠起来。
第5部分:当<a>,显示<a class=”show_recent_only”>,以及将第五个<li>元素后面的所有元素下来显示出来。
第6部分:当点击<a>,隐藏被元素,然后显示<a class=”show_all_message”>,并将第5个<li>后面的所有<li>元素折叠隐藏起来。
$(document).ready(function(){
//hide message_body after the first one
$(“.message_list .message_body:gt(0)”).hide();
//hide message li after the 5th
$(“.message_list li:gt(4)”).hide();
//toggle message_body
$(“.message_head”).click(function(){
$(this).next(“.message_body”).slideToggle(500)
return false;
});
//collapse all messages
$(“.collpase_all_message”).click(function(){
$(“.message_body”).slideUp(500)
return false;
});
//show all messages
$(“.show_all_message”).click(function(){
$(this).hide()
$(“.show_recent_only”).show()
$(“.message_list li:gt(4)”).slideDown()
return false;
});
//show recent messages only
$(“.show_recent_only”).click(function(){
$(this).hide()
$(“.show_all_message”).show()
$(“.message_list li:gt(4)”).slideUp()
return false;
});
});
