三角形我们经常用在列表、下拉提示、面包屑导航的位置,给用户以导向的引导作用,比如,在有下拉列表的地方,我们可以用向下的箭头,在列表的时候,我们能告诉用户每个列表项和下一个列表项的关系,当在面包屑导航中,能让用户了解他现在所处的栏目或者频道。我们有哪些方法来实现它呢,下面我根据我们的实际工作中的经验作了简单的总结。
第一种方案,我们可以通过使用背景图片的方式来处理,这也是我们最经常用的方法。
1)单个切出三角形,我们可以根据UI设计的需求,切出与之相适应的图片,比如 ,我们能方便的根据需求,制作不同高度和颜色的三角形。在使用方面,HTML代码和CSS代码相对简单。如下面图是示例:

这种直接使用背景图片的方法适合我们在三角形包含渐变、纹样、肌理等特殊效果的时候,我们可以设置它的颜色来保证图形边缘与背景色完美一致。缺点是我们需要为每个不同的方向需求制作一个图片,增加了http请求和CSS代码的数量。
由于这种方法比较简单,我们就不做演示了.
2)相比之前,我们怎么做到减少http请求,同时也标示出四个方向的三角形呢?我们可以制作一个菱形 ,通过使用CSS的背景定位来选择与之相匹配的形状。这样我们就能用一个图形,达到四个图形的目的。
|
1
2
3
4
5 |
<div style="width:100px;height:100px;position:relative;margin:34px;background:#6699FF">
<em style="background:url(/pic/20112/201122511127834.gif) no-repeat 0 0;width:67px;height:34px;display:block;position:absolute;top:-34px;left:15px"></em><em style="background:url(/pic/20112/201122511127834.gif) no-repeat -35px 0;width:34px;height:67px;display:block;position:absolute;right:-34px;top:15px;"></em>
<em style="background:url(/pic/20112/201122511127834.gif) no-repeat 0 -35px;width:67px;height:34px;display:block;position:absolute;bottom:-34px;left:15px;"></em>
<em style="background:url(/pic/20112/201122511127834.gif) no-repeat 0 0;width:34px;height:67px;display:block;position:absolute;left:-34px;top:15px;"></em>
</div> |
3)方法二种的方法虽然我们可以实现调用一次背景图片标示四种三角状态的情况,但是在颜色方面确实单一的,我们只能由一种颜色,那我们需要增加三角形同样在激发鼠标悬浮伪类响应的时候,我们应该怎么做呢?比如鼠标悬浮的时候由红色变成橙色?那我们就可以使用这种方法,通过正负形的方法,方法二中的方法我们通过一个正形,那下面的例子我们使用一个负形
HTML文件
|
1
2
3
4
5
6 |
<div style="width:100px;height:100px;position:relative;margin:34px;background:#6699FF">
<a class="n_a_1"></a>
<a class="n_a_2" ></a>
<a class="n_a_3" ></a>
<a class="n_a_4"></a>
</div> |
CSS文件
|
1
2
3
4
5
6
7
8
9 |
.n_a_1,.n_a_2,.n_a_3,.n_a_4{background-image:url(/pic/20112/201122511127972.gif);background-repeat:no-repeat;position:absolute;display:block;}
a.n_a_1{background-color:#0033CC;background-position:0 0;width:67px;height:34px;top:-34px;left:15px}
a.n_a_1:hover{background-color:#db0085}
a.n_a_2{background-color:#0066CC;background-position:-33px 0;width:34px;height:67px;right:-34px;top:15px;}
a.n_a_2:hover{background-color:#db0085}
a.n_a_3{background-color:#00CCCC;background-position:0 -33px;width:67px;height:34px;bottom:-34px;left:15px;}
a.n_a_3:hover{background-color:#db0085}
a.n_a_4{background-color:#00FFCC;background-position:0 0;width:34px;height:67px;left:-34px;top:15px;}
a.n_a_4:hover{background-color:#db0085} |
这样子,我们就能很方便的改变背景颜色来获得不同的颜色的三角形了。
但是我们也发现了另一个问题,那就是当我们希望把这个三角形放到有颜色的背景时,构成其负形的区域颜色也会成为我们的限制,因为我们必须将构成负形的颜色与之相匹配。而且第二种方法和第三种方法中只能实现固定尺寸的正三角形,如果我们想随时改变它形状的话,不使用css3的背景大小属性background-size话(此属性已经已经被Opera\firefox\Safari\Chrome\IE 9),可能下面的方法更适合。
第二种方案,我们不是通过图形图片的方式,而是直接使用标签本身的css属性特点或者字符来进行创作.
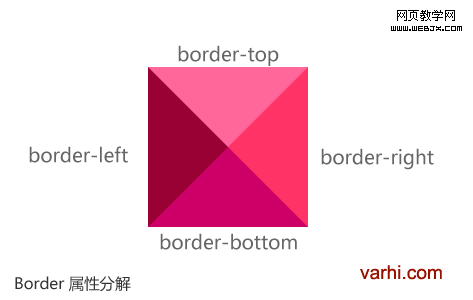
1)我们可以使用border 属性来实现,border属性包括宽度、颜色、样式。我们可以改变它的颜色来适应。通过下图我能就能分析出,border属性相关特点:

相关代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14 |
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
<!--
#boder_arrow{border-width:20px;border-color:#ff6699 #ff3366 #cc0066 #990033;border-style:solid;width:0;height:0;line-height:0; }
-->
</style>
</head>
<body>
<div id="boder_arrow"> </div>
</body>
</html> |
我们可以改变border不同方向的颜色来找到我们需要的颜色,我们甚至可以通过border-width的修改,创造不同角度的三角形.
是不是上面的通过修改border-width后获得的上面的零件很有意思,可以让我们轻易的节省为创造三角型用掉的那个宝贵的 http请求。
巧思无难事,可能有时候你需要的并不是一个等腰的三角型,比如说我们常见到下面这种图形

那个不是等腰三角形的图形,我们也能通过改变边框的宽度来得到:
|
1 |
<div style="border-color: transparent #FF6699 transparent transparent;border-style: solid;border-width: 0 30px 20px 0;height: 0;line-height: 0;width: 0;"></div> |
2)通过旋转块状标签角度的方法获得,这种方法需要支持css3属性transform的浏览器支持.
我们经常需要这样的形式:

那我们对这个图形进行分解

那我们先来实现上面分解的图形:
当我们将旋转后的正方形的背景色色值设置为相交盒形相同的色值时,他们就融为一体了.
3)通过◆字符实现.实现方法与上面的类似,将字符的颜色设置为和希望表现得容器相同的颜色,从而得到一个视觉上的三角形.只是这次我们没有用到CSS3的transform属性,兼容性更好一些。
◆◆◆◆
代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25 |
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="author" content="rage" />
<title>符号三角</title>
<style>
<!--
.wrap_char{width:150px; height:150px; text-align:center; margin:100px; background:#ccc; position:relative;}
.a_char,.b_char,.c_char,.d_char{font-size:50px; text-align:center; color:#ccc; position:absolute; z-index:10;line-height:0;line-height:50px;}
.a_char{left:-4px;bottom:-25px;}
.b_char{left:-25px; top:-4px;}
.c_char{top:-25px;right:-4px;}
.d_char{right:-25px; bottom:-5px;}
</style>
</head>
<body>
<div class="wrap_char">
<span class="a_char">◆</span>
<span class="b_char">◆</span>
<span class="c_char">◆</span>
<span class="d_char">◆</span>
</div>
</body>
</html> |
案例研究:
1)线形的三角形,如下图:

这种图形的实现我们经常依赖于图形实现,其实我们可以通过border属性,将两个三角型的叠加就可以获得相应的效果:
|
1
2
3
4
5
6
7
8
9
10
11
12
13 |
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>三角形叠加</title>
<style type="text/css">
<!--
.pos_rel{position:relative;_line-height:0;} .pos_rel .icon1{display:block;border-width:9px 9px 9px 0;border-color:transparent #1c7ecf transparent transparent; border-style:solid;position:absolute;left:0;top:0;width:0;height:0;} .pos_rel .icon2{display:block;border-width:9px 9px 9px 0;border-color:transparent #fff transparent transparent; border-style:solid;position:absolute;left:4px;top:-9px;width:0;height:0;} --> </style>
</head>
<body>
<div class="pos_rel"> <span class="icon1"><span class="icon2"></span></span> </div>
</body>
</html> |
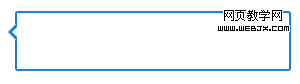
这样我们就能获得更漂亮的回复窗口:

2)导航状态

我们也可以通过border创造的三角形来实现:
标签一标签二标签三标签四
HTML代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19 |
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>标示导航状态</title>
<style type="text/css">
#nav_state{height:20px;}
#nav_state a{width:80px;display:block;text-align:center;padding:2px;line-height:18px;;float:left;background-color:#ccc;margin-right:5px;color:#333;position:relative;text-decoration:none;font-size:12px;}
#nav_state a span{display:none;}
#nav_state a.current,#nav_state a:hover{background-color:#000;color:#fff;}
#nav_state a.current span,#nav_state a:hover span{display:block;width:0;height:0;border-width:8px;border-style:solid;border-color:#000 transparent transparent;position:absolute;top:20px;left:32px;overflow:hidden; }
</style>
</head>
<body>
<div id="nav_state">
<a href="#" charset="current">标签一<span></span></a> <a href="#">标签二<span></span></a> <a href="#">标签三<span></span></a> <a href="#">标签四<span></span></a>
</div>
</body>
</html> |
上面我们实现的是固定宽度,那如果是自适应宽度的、箭头朝上的呢?

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18 |
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>导航箭头朝上标示符</title>
<style type="text/css">
#menu_liquid{height:30px;margin:20px; list-style:none;font-size:12px;} #menu_liquid li{height:30px;line-height:30px;float:left;white-space:nowrap;} #menu_liquid li a{display:block;float:left;height:30px;position:relative;padding:0 12px;background:#777;color:#fff; text-decoration:none;border-right:1px solid #ccc;} #menu_liquid li a span{display:none;} #menu_liquid li a.current,#menu_liquid li a:hover{ background:#000;color:#0099FF;} #menu_liquid li a.current span,#menu_liquid li a:hover span{display:block;width:0;height:0;border-style:solid;border-color: transparent transparent #f0f0f0 transparent;border-width:0 8px 8px;position:absolute;bottom:0;left:50%;margin-left:-4px;overflow:hidden;z-index:0;} #menu_liquid li a em{display:block;text-align:center;font-style:normal;cursor:pointer;}
</style>
</head>
<body>
<ul id="menu_liquid">
<li><a href="#"><span></span><em>首页</em></a></li>
<li><a href="#"><span></span><em>二级栏目</em></a></li>
<li><a href="#"><span></span><em>三级栏目可能会比较长</em></a></li>
<li><a href="#"><span></span><em>四级栏目</em><span></span></a></li>
</ul>
</body>
</html> |
这里我们要注意的是什么呢?那就是箭头是绝对定位的,小心箭头过大的时候,将上面的文字覆盖掉了。
上面的只是一些方法的总结,可能并不是最优的方法,最优的实现方法可能还需要具体问题具体分析,就当在此抛砖引玉了。
同时欢迎大家提出相左的看法。
